Muchas veces chequear la performance para eCommerce mediante una auditoría, constituye parte de la tarea de un desarrollador.
Usualmente mis clientes me dicen que hablo en lenguaje «difícil» y que no entienden lo que digo, aburriéndose rápidamente.
Esto claro, hasta que se dan cuenta que estoy hablando de su bolsillo.
Caso de estudio
En el caso que vamos a presentar, el cliente llega a este examen a causa de un pésimo rendimiento de su eCommerce, a pesar que en su momento realizó una inversión importante en una plataforma reconocida como Shopify y se auxilió para su SEM (posicionamiento de pago en motores de búsqueda), con una agencia digital.
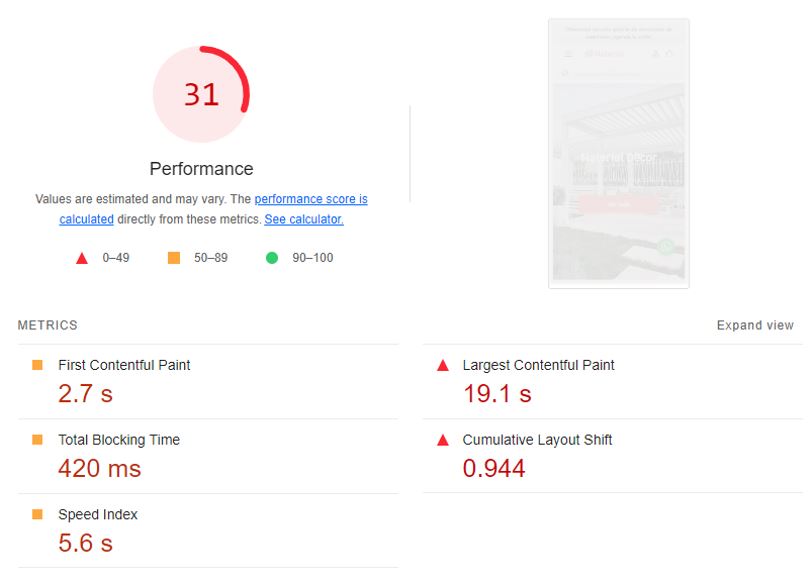
Como punto de partida, utilizamos el plugin Lighthouse de Google Chrome que nos da noticias acerca de la performance de un sitio cualquiera:

Bueno; básicamente el plugin nos dice que el cliente está «quemando» su dinero sin ningún sentido y su equipo de gestión digital no conoce la causa de estos números ya que -supuestamente- al respaldarse en Shopify, esto debería estar resuelto.
Entendiendo los números
Cuanto más aguarda un navegante por el producto de un eCommerce que le interesó, menos probable es que se pueda convertir su visita en una venta; esto en la jerga digital se conoce como «convertir».
El esfuerzo del posicionamiento mediante SEM, impulsó al interesado desde el motor de búsqueda o la red social hacia el eCommerce.
Una vez que ha llegado a la puerta, hay que atender al potencial cliente sin que se quede esperando que le abran.
Digamos en una breve comparación que su empresa ha pago un taxi (carísimo) para llevar a su invitado hasta el interior de su establecimiento comercial y ahora resulta que no hay nadie para atenderle cuando llega.
Lighthouse hace exactamente eso; mide cuanto tiempo tarda el «vendedor», es decir nuestro eCommerce, en exponer el artículo o servicio que le ha llamado la atención al potencial cliente.

Mínimamente debemos entender algunos conceptos que son claves en la performance para eCommerce de un sitio:
- FCP / First contentful paint -> El tiempo que tarda en visualizarse el contenido que se está solicitando
- FP / First paint -> Lo que tarda el primer píxel para dibujar la imagen solicitada
- LCP / Largest contentful paint -> El tiempo total que se tarda en cargar una imagen (en este caso del producto que deseamos)
y luego hay un par más que mencionaremos brevemente, a saber:
- TTI / Time to interactive -> Lo que se tarda una webpage en ser interactiva (por ejemplo que un botón CTA funcione).
- TTFB / Time to first byte -> Lo que marca el reloj para que el servidor devuelva el primer byte de respuesta al navegante.
Bien.
O más bien, no tanto.
Alguien del equipo de la empresa que ha montado el Shopify, selecciona la mejor imagen para el producto y está en alta resolución y una súper calidad: ¡muy bien!
Probablemente esa persona no ha leído en profundidad la documentación que Shopify adjunta en cada contrato y que incluye las cláusulas de usuario final en donde el portal no se responsabiliza por el uso que se le da a su plataforma y que puede impactar en el rendimiento.
En este caso, la imagen principal del producto en esta tienda le tarda más de 19 segundos en cargarse al navegante.
Nuestro navegante promedio tiene una paciencia en 2023, de unos 6 segundos máximo (sí; Tiktok lo ha acostumbrado a eso), así que para cuando la imagen se ha cargado, ya se ha ido de la tienda y Ud. le pagó el taxi a su agencia digital puntualmente.
Ah, también la mensualidad a Shopify, faltaba más.
Hidratando mediante Javascript
Las estrategias para mejorar, usualmente se pueden dividir en dos ramas principales, cuando de renderización se habla:
SSR (Server Side Rendering) -> Generar una página en HTML completa del lado del servidor en respuesta a una URL
CSR (Client Side Rendering) -> Generamos esta misma página pero ahora del lado del navegador del cliente
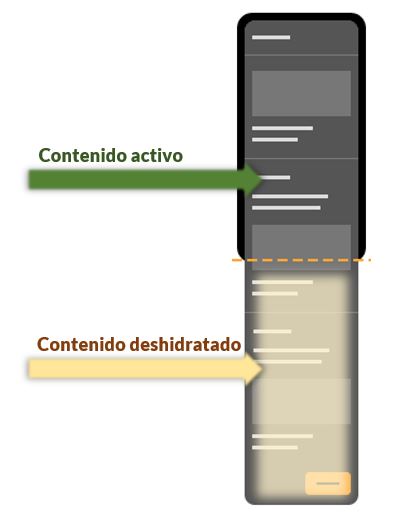
Se puede hacer mucho también mediante la «hidratación progresiva» que es una técnica que difiere la carga de Javascript para las partes menos importantes de una página mientras se está cargando o lo que es más eficiente, estos componentes no se «hidratan» hasta que entran en el llamado «viewport» de su página.
Se lo explico de manera más sencilla:
Imaginemos que en la página del producto de su eCommerce, debajo tiene un carrusel con la clásica composición de «También puede interesarte…» en donde se muestran imágenes de otros productos de la categoría.
Cuando el navegante llega, eso no se ve en su dispositivo, es decir no está en su «viewport».
Podemos entonces mediante un evento de tipo onScroll (aquel que se dispara cuando el visitante se desplaza «hacia abajo» por la página en su dispositivo), comunicarle a Javascript acerca del comportamiento del visitante.
Al principio, verá la imagen, nombre, descripción corta y un botón para agregar al carrito.
Si baja en la página se van cargando el resto de los componentes -en ese momento- que van desde las opiniones hasta el carrusel que mencionamos.

Bueno; eso mientras no se muestra, queda «deshidratado» y aumenta considerablemente la performance, pero cuando se dispara el evento, allí le comunicamos a Javascript que le de «vida» o «hidrate» a cada uno de los componentes que consideramos necesarios para completar la experiencia en nuestra página.
A partir de aquí…
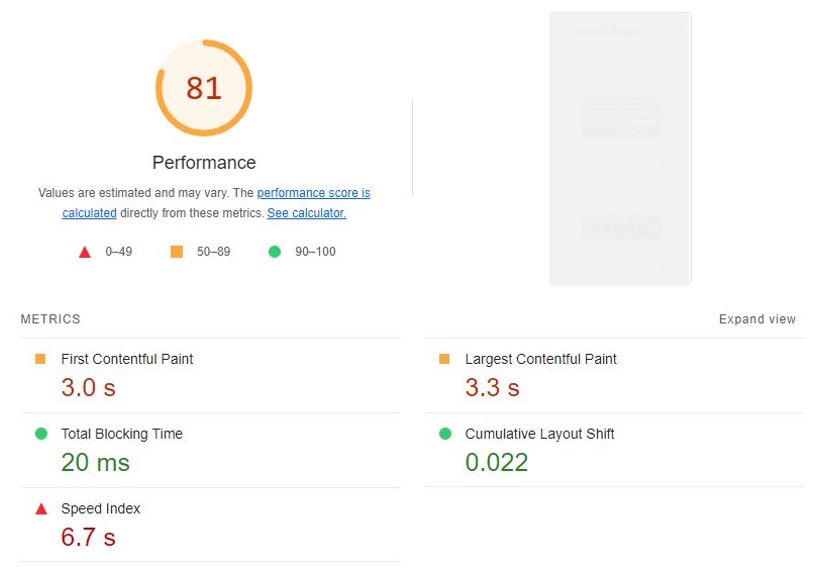
Mientras escribo estas líneas, ya estoy terminando de configurar el sitio; así que aunque el proceso no esté completo, le preguntaré a Lighthouse qué tal se ve todo ahora:

Bien; mejor.
He perdido algo de velocidad en el Index que me marca 6.7 segundos.
Eso está dependiendo en este momento del tema seleccionado por el cliente en Shopify que aún utiliza una librería del 2006 de Javascript, denominada jQuery.
Es sumamente robusta y fiable, pero va para 15 años de antigüedad; ¿lo sabía?
Tal vez sea un buen tema para otro post, puesto que creo que si utiliza Shopify puede ser que haya llamado su atención ¿no es verdad?
Si le ha interesado la lectura aguardo sus comentarios abajo o puede comunicarse con nosotros utilizando el formulario de email disponible en la pestaña Contacto.